
Create an SEO Dashboard using Channel Forms
Wouldn’t it be great if you could see all your Headings and META tags in one place to make your SEO management simpler and easier?
The Channel Form tools in ExpressionEngine can open up a whole new set of options for website owners, content managers and end-users alike.
Whilst the user interface in ExpressionEngine is very easy to use, it’s sometimes nice to give your clients (or yourself) some additional screens to manage website content and data, to make life a little easier or to achieve something not currently possible within EE itself.
We use Channel Forms to build custom-designed Dashboards, to help clients:
- view and edit customer orders on their ecommerce sites.
- manage their site’s main SEO content and tags.
- manage quote requests, job records or customer relationships.
- and more…
SEO Management Dashboard
When trying to manage your site’s SEO strategy - or just trying to make sure you’re spreading your target key phrases out nicely across all your content - a bird’s eye view of the pages is a really beneficial way of slotting the right key phrases into the right place.
Jumping in and out of editing Entries within ExpressionEngine is fine, but being able to take a further ‘step back’ from your content, helps to get some perspective on what needs improving.
An SEO Management Dashboard, arranges all the Entries from specific Channels into a different screen and presents everything in a single view, so you can easily compare Entries against each other. This helps to focus on spreading the SEO-love across all your META tags and key page content, whilst keeping everything visible in one place.
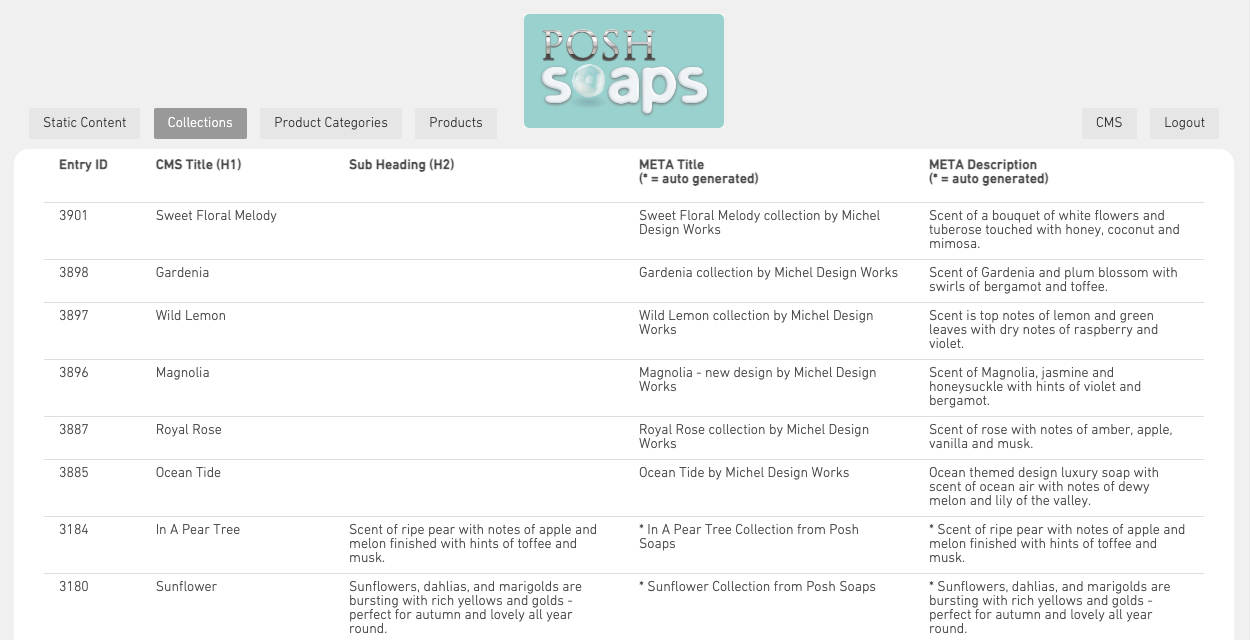
Simple Dashboard Example
In this screenshot, you can see an SEO Dashboard displaying all the most relevant SEO tags for a website selling soap products. This includes the page heading, sub-heading, META Title and META Description, along with the Entry ID.

You can see how easy it is to find gaps and opportunities in the content - sometimes there are big holes and sometimes there are auto-generated content blocks (highlighted with an *), which could possibly be better written by hand.
The main code used to output this information, which is styled using the Bootstrap CSS framework, is as follows:
{exp:channel:entries channel="collections" dynamic="no"}
<div class="row">
<div class="col-md-1"><a href="{site_url}system/index.php?/cp/publish/edit/entry/{entry_id}">{entry_id}</a></div>
<div class="col-md-2">{title}</div>
<div class="col-md-3">{collection-subheading}</div>
<div class="col-md-3">{if collection-meta-title}{collection-meta-title}{if:else}* {title} Collection from Posh Soaps{/if}</div>
<div class="col-md-3">{if collection-meta-description}{collection-meta-description}{if:else}* {collection-subheading}{/if}</div>
</div>
{/exp:channel:entries}
Although this example doesn’t use a Channel Form, it does provide the visual overview. The Entry ID is linked back to the Edit Entry screen in EE, so the site manager can quickly jump to where the modifications are required.
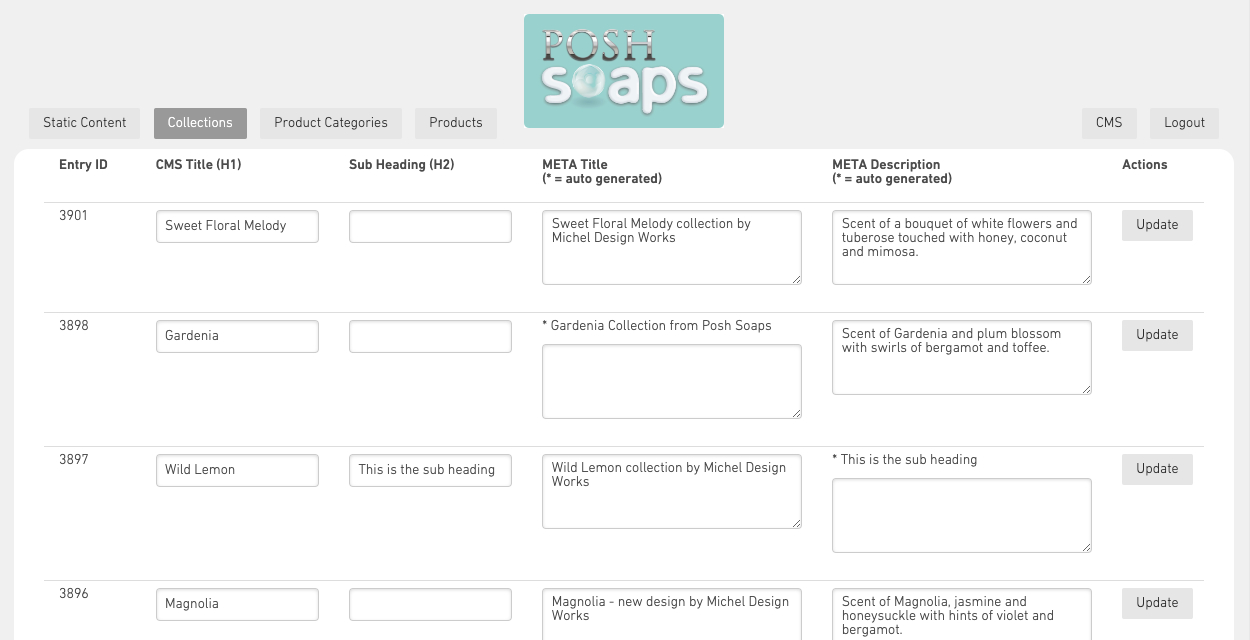
Dashboard Example With Channel Form
What would be nice, however, is if the Entries could be edited without leaving the Dashboard itself.
In the following screenshot, this is how the Dashboard looks if we introduce the Channel Form functionality to each Entry’s row.

It now possible to edit an Entry’s content for each displayed Field, all from one screen. Where there is content missing, either just the empty form field is displayed, or the auto-generated content, so the user can see what’s currently being output on the site’s live frontend.
To achieve this added functionality, the main code is now as follows:
{exp:channel:entries channel="collections" dynamic="no"}
{exp:channel:form channel="{channel_short_name}" entry_id="{entry_id}" return="seo/{segment_2}"}
<div class="row">
<div class="col-md-1"><a href="{site_url}system/index.php?/cp/publish/edit/entry/{entry_id}">{entry_id}</a></div>
<div class="col-md-2"><input type="text" name="title" value="{title}" /></div>
<div class="col-md-2">{field:collection-subheading}</div>
<div class="col-md-3">
{if collection-meta-title}<textarea name="collection-meta-title">{collection-meta-title}</textarea>
{if:else}
<p>* {title} Collection from Posh Soaps</p>
<textarea name="collection-meta-title"></textarea>
{/if}
</div>
<div class="col-md-3">
{if collection-meta-description}<textarea name="collection-meta-description">{collection-meta-description}</textarea>
{if:else}
<p>* {collection-subheading}</p>
<textarea name="collection-meta-description"></textarea>
{/if}
</div>
<div class="col-md-1"><button type="submit">Update</button></div>
</div>
{/exp:channel:form}
{/exp:channel:entries}
Here you can see there a couple of methods used to output the editable Fields.
A manual method has be used for the Entry Title, META Title and META Description. However the Sub Heading Field, has been output using the {field:my_field_name} notation which will generate all the code automatically.
Then there is a simple Submit button, which will submit the Channel Form and update the database.
The small amount of logic {if}{if:else}{/if} used with the META Title and META Description fields, are just to help aid the user. If there is content available, then it just outputs the editable field. But if there is no data, then it outputs the auto-generated content along with the empty form field, so it can be added.
The next step?
This just the tip of the iceberg, where Dashboards and Channel Forms are concerned. There are so many other options and uses, that they can utilised for, to help in so many situations.
Have a go yourself and see how useful they can be. And, of course, if you get stuck, you can always check out the EE Docs for help with Channel Forms or reach out to the community for help!

Comments 0
Be the first to comment!