
How To Create A Questions and Answers Page With Table of Contents (TOC)
So you need a page of questions and answers with an optional Table of Contents (TOC)? This technique could be used for a FAQ or LFAQ section, a help document, or a step by step guide to do something.
In this tutorial, I’ll be using Grid and Radio Buttons custom fields.
What you’ll need
- A working copy of EE with at least one Channel to test with (not recommended on a live site!)
- An understanding of how to create new channel fields
- An understanding of how EE templates tags words
- The ability to add and edit template code
The grid field

Create a new Grid Field
- I’ll call it “Questions and Answers” (
qafor short) - Each grid row will represent one question and answer.
Field name: Questions & answers
Field short name: qa
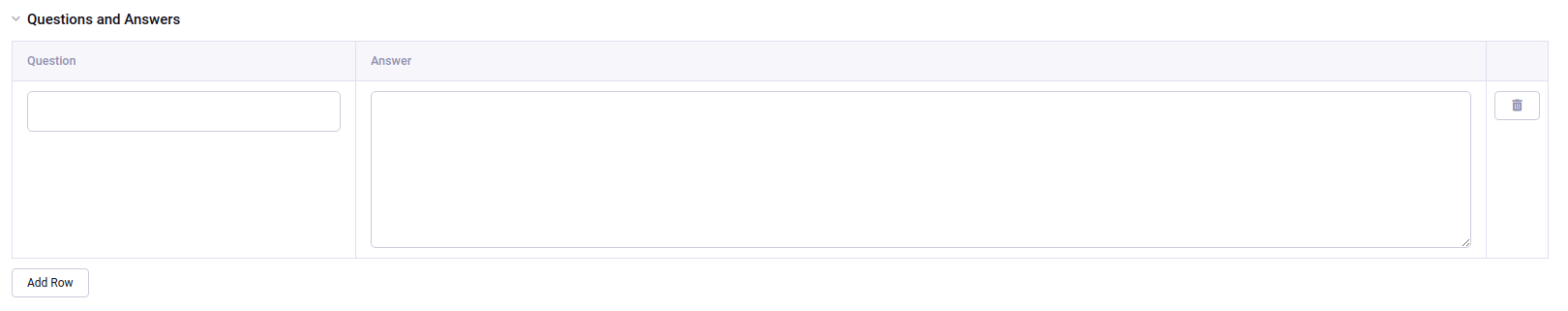
Now create two column fields inside the Grid field, a Text field for the question, and a Textarea or RTE field for the answer:
Column 1
Grid column type: Text Input
Grid column name: Question
Grid column short name: qa_question
Column 2
Grid column type: Textarea
Grid column name: Answer
Grid column short name: qa_answer
In the real world, you’d probably want to make both columns required because one is useless without the other!
Add an on/off field for the TOC

Depending on the circumstances, you may want to allow authors to enable or disable the TOC. Your questions and answers would still show as normal.
To do this, I’ll add a separate Radio Buttons field with Yes/No options (you can use a Select or Toggle field if you like, though the template tag syntax for Toggle is slightly different).
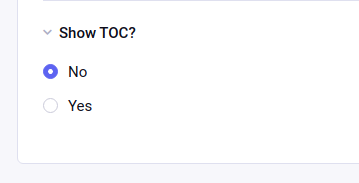
Create a new Radio Buttons or Select field:
Field name: Show TOC?
Field short name: qa_show
Add yes/no options, I prefer to use “Value/Label pairs” for setting options so I can control the wording:
Value: no
Label: No
Value: yes
Label: Yes
Note that the first value/label in your list of options is always the default for new entries.
Add the grid field to a channel
Assign your Q&A grid and “On/Off” fields to a channel and publish some test content.
Template tags
The table of contents
To create the link text, I’m using just the question name qa_question. To create the anchor links, I’m using the grids’ row_id appended with the string goto so they’re valid and unique.
{!-- only display if "Show TOC?" field is set to yes --}
{if qa_show == "yes"}
<h2 id="top">Table of contents</h2>
<ol>
{!-- loop through the questions --}
{qa}
<li><a href="#goto{qa:row_id}">{qa:qa_question}</a></li>
{/qa}
</ol>
{/if}
Create the answers tags
Here I’ve assigned the grid row_id ID to the question heading for the anchor link target. I’ve also added a “back” link that takes you back to the table of contents.
{qa}
<h2 id="goto{qa:row_id}">{qa:qa_question}</h2>
{qa:qa_answer}
<p><a href="#toc">Back to TOC</a></p>
{/qa}
Complete example
{exp:channel:entries channel="mychannel"}
<h1>{title}</h1>
{!-- show the toc? --}
{if qa_show == "yes"}
<h2 id="top">Table of contents</h2>
<ol>
{!-- loop through the questions--}
{qa}
<li><a href="#goto{qa:row_id}">{qa:qa_question}</a></li>
{/qa}
</ol>
{/if}
{!-- loop through the answers --}
{qa}
<h2 id="goto{qa:row_id}">{qa:qa_question}</h2>
{qa:qa_answer}
<p><a href="#toc">Back to TOC</a></p>
{/qa}
{/exp:channel:entries}

Comments 0
Be the first to comment!