
How to Use Live Preview
Starting in ExpressionEngine 4.1 you can give content editors, clients, and yourself a way to preview content in the context of the appropriate front end template, in real time.
It’s quite simple to setup. To get started you’ll need the following;
- A Channel (new or existing).
- A template that displays the content of the above Channel.
- Some content for previewing.
Step 1
Make sure you have a template that displays the content from your Channel on the front end. A basic template would be something like;
{exp:channel:entries channel='blog' limit='1' require_entry='yes'}
<h1>How to use <i>Live Preview in ExpressionEngine</i></h1>
<p>September 2018, by {author}</p>
{blog_content}
{/exp:channel:entries}
The template doesn’t require anything special to be used as a Live Preview template, it just needs to be able to show the Channel’s data.
Step 2
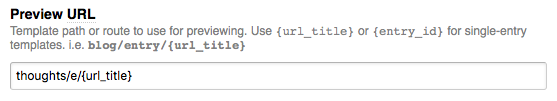
Setting up your Channel to use Live Preview. Within the Channel Manager click the name of the Channel you wish to edit, then click the Settings tab and under “URL and Path Settings” find the field “Preview URL”. Enter the Path or Route to the Template you want to use for Live Preview.

Step 3
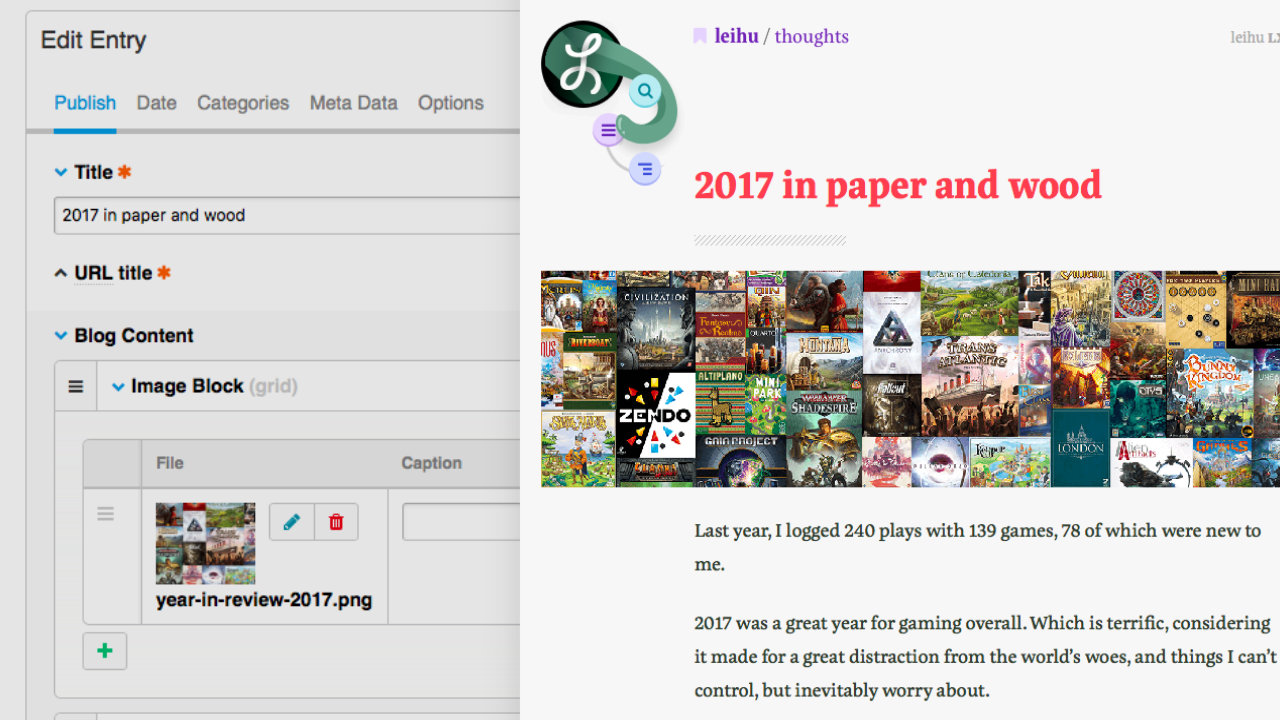
Create or Edit an entry within the Channel we just set up. At the top and bottom of the Publish form you’ll see a new blue button called “Preview”. Click it!
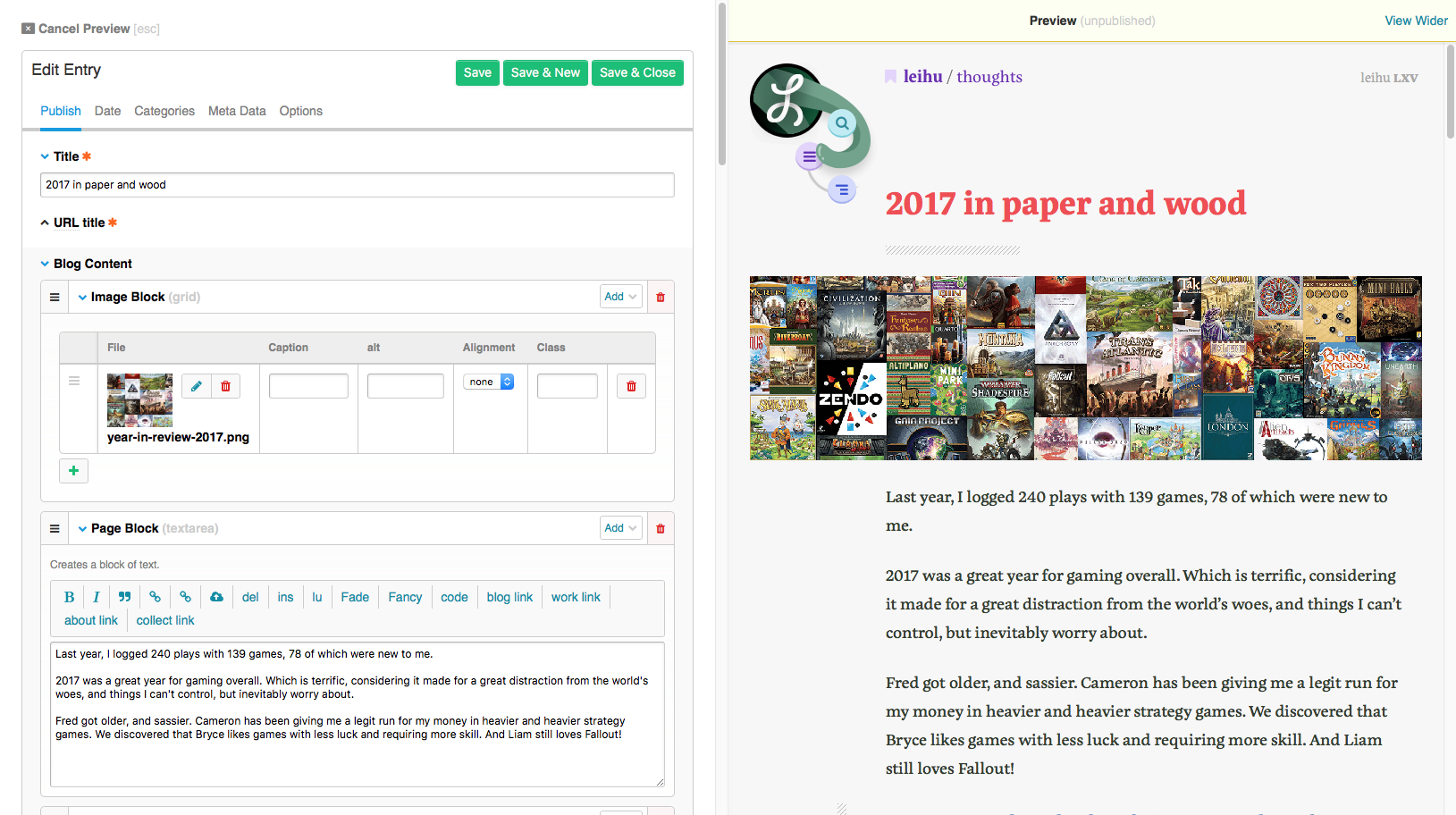
Now you’ll find your self in Live Preview. Any edits you make to the Publish form will be reflected in real time in the Live Preview pane on the right, or above the form if Previewing from a mobile device.

No more guessing or tab/context switching. Just editing and previewing.
Step 4
Save time, and delight your clients!

Comments 2
benoitlemay
Hi.. i’m using Template Routes to display my entries. In the template it’s:
The template route setting is:
I can’t get it to work?! In the Channel Preview settings i tried..
articles/detail/{url_title}but i got an 404 error.Seth Barber
Hi @benoitlemay,
It looks like your route wants a channel name segment. So for your “histoire” Channel name, try
articles/detail/histoire/{url_title}for the setting.