Building Our Content Model - Channels, Adding Content & Publish Layouts
- 1 - Introduction to ExpressionEngine
- 2 - How ExpressionEngine Thinks About Content
- 3 - Planning the Content Model
- 4 - Installation & Basic EE Setup
- 5 - Building Our Content Model - Directories, Categories & Fields
- 6 - Building Our Content Model - Channels, Adding Content & Publish Layouts
- 7 - Templating Intro - Templates, Template Groups & Staying DRY
- 8 - Templating - Single Entry Templates
- 9 - Templating - Multi-entry Templates
- 10 - Final Touches - Contact Form, SEO Metadata, Error Handling & Performance Optimization
In the last chapter, we created the bulk of our Content Model, but we can't add any content to those fields until we connect those Fields and Field Groups to Channels to create actual Entries. In this chapter, we'll tie everything together by creating the Channels so we can create content to pull through in the templates.
In This Article:
Step 1 - Create Our Channels
Because we've done all the groundwork, this step will go pretty quick. The general steps to creating a channel are:
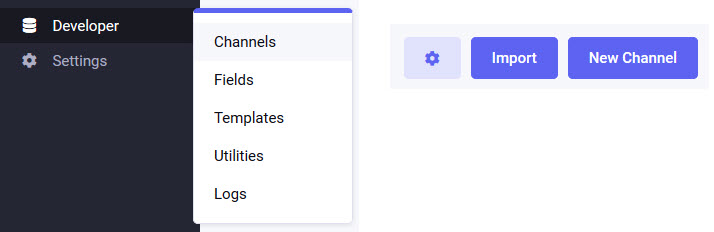
- In the Control Panel, go to
Developer > Channelsand click the blueNew Channelbutton in the top-right to add one
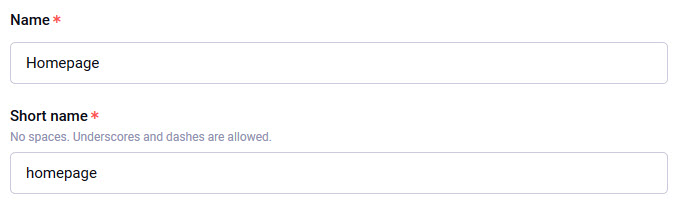
- For each Channel, enter the Name and note the Short name is automatically generated (just like the URL Title default field when creating Entries)

- If desired, you can set a maximum number of entries, which we'll do for the Homepage, About, and Contact Channels

- Note you can also 'Duplicate an existing channel,' which essentially pre-selects all the same settings, but you can always adjust those individually later

- Progress through each of the tabs at the top to configure each Channel:

- Fields tab: Rename the default Title field label if you wish and assign Field Groups and/or individual Fields. You can also add new fields directly from this tab if you haven't pre-created them, which we'll do for our Homepage Hero Carousel
- Category tab: Assign a Category Group (which we'll do for our Work Channel)
- Statuses tab: Set which Statuses can be used and create new ones if needed
- Settings tab: Holds many other advanced Settings - we won't be looking at these in this tutorial, but feel free to take a look to get an idea of some of the features EE offers out of the box. Maybe I'll do some more advanced tutorials later
Following the steps above, go ahead and create all of our Channels:
Homepage Channel
- Name: Homepage
- Max entries: 1
- Fields tab: First, select the existing Page Heading and Page Intro fields to associate those, then click
 where we create our Hero Carousel File Grid Field on the fly:
where we create our Hero Carousel File Grid Field on the fly:
- Hero Carousel (File Grid, Instructions: "Ideal image size 1920px x 500px.", Required, Include in search, Min rows = 1, Images Only, Hero Banners directory, columns below)
- Heading (Text Input, Include in search, Max characters = 64)
- Text (Text Input, Include in search)
- Hero Carousel (File Grid, Instructions: "Ideal image size 1920px x 500px.", Required, Include in search, Min rows = 1, Images Only, Hero Banners directory, columns below)
- Categories, Statuses & Settings tabs can be left to the defaults
About Channel
- Name: About
- Max entries: 1
- Fields tab: Select just the Pages Field Group
- Categories, Statuses & Settings tabs can be left to the defaults
Services Channel
- Name: Services
- Max entries: blank
- Fields tab: Select just the Pages Field Group
- Statuses tab: Here we need to create a new Status we'll use to identify the main Services landing page:
- Click the
 button
button - Name: Default Page
- Highlight color: Whatever you'd like - I suggest blue as red represents 'Closed' and green 'Open'
- Click the
- Categories & Settings tabs can be left to the defaults
Contact Channel
- Name: Contact
- Max entries: 1
- Fields tab: Select individual fields: Page Heading, Page Intro, Map Embed Code, Address and Departments
- Categories, Statuses & Settings tabs can be left to the defaults
Work Channel
- Name: Work
- Max entries: blank
- Fields tab: Rename the Title field label to "Project Title" and select just the Work Field Group
- Categories tab: Select the Work Category Group we set up earlier
- Statuses & Settings tabs can be left to the defaults
So now we have all our Channels set up and ready to start adding content! By now, you should be pretty familiar with the Fields, so let's go ahead and add some content.
Step 2 - Adding Content
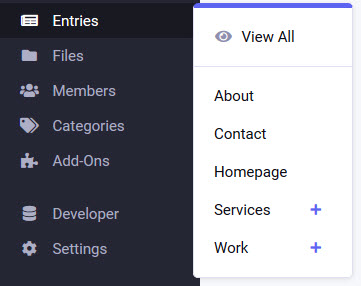
The primary way to manage Entries in EE is through the Entries option in the main menu. When you hover over Entries, you'll get a flyout with options for each of our Channels where clicking on the name of each Channel takes you to the list of all Entries in that channel that you can edit and clicking the + button next to the name will create a new Entry in that Channel. If the Channel has reached its maximum number of Entries, you won't be able to add a new one, but of course, you can still view and edit existing Entries:

NOTE: You can also create new Entries when viewing a list of Entries in a specific Channel using the blue button in the top-right:
Adding the Homepage
- Hover over
Entriesin the main menu and click the+next to the Homepage Channel, and you'll see an empty Publish form - Set the Title to "Home" and note the URL Title is auto-generated
- Add a Page Heading and some text to the Page Intro field, noting you can use the Rich Text tools
- The Hero Slider Grid field lets you drag multiple images from your computer into the 'drop zone,' and it'll create one row in the Grid for each. Add some photos (noting the ideal image size we set in the Instructions), then set the Headings and Text for each. You can also rearrange the rows by dragging & dropping using the
 button, delete rows using the
button, delete rows using the  button and add new rows by either dragging and dropping another image into the 'drop zone' or with either the
button and add new rows by either dragging and dropping another image into the 'drop zone' or with either the Choose ExistingorUpload Newbuttons:
- In this case, we don't need any of the other Fields in any of the other Tabs, so just save the Entry using the
SavebuttonNOTE: No changes will be made to the database unless you click the
Savebutton or one of the options under theSavedropdown!
Adding Work Entries
Follow the same steps above to create several Work Entries, adding new Entries via Entries > Work. Things to note as you do this:
- Required fields are marked by the red asterisk. If you try to
Saveyour Entry with a required field left blank, you'll see errors indicated by both the Tab the error is on and any fields where an error occurred turning red - Remember to use all of the Tabs at the top (Publish, Date, Categories & Options) - for Work entries specifically, you would want to set the appropriate Entry Date and select the appropriate Categories
- Your changes won't ever be published unless you use the
Savebutton or one of the options under theSavedropdown
Don't spend too long on this - just use a bunch of dummy text as the content you add isn't important here - we're just filling up the content so we have something to output to the templates in the next chapter.
Adding the Other Pages
Go ahead and do the same thing to create all of our other pages:
- "Contact" page
- "About" page
- "Services" landing page - for the landing page, remember to set the 'Default Page' Status on the Options tab
- Each of the 3x Services sub-pages:
- "Graphic Design"
- "Web Development"
- "Digital Marketing"
Again, don't worry too much about the content itself; just get content in there to have something to output. When adding the About page, go ahead and add at least one of each of the individual fields to our Page Builder Fluid Field so that we have all of them present on one page, which we'll focus on when building out the templates for the Page Builder. Feel free to re-use individual fields like Rich Text and Rich Text & Image but with different options selected.
Using the Page Builder Fluid Field
While adding content to the About and Service pages, you'll notice the Page Builder field is empty. Remember, a Fluid Field lets the content editor add content by adding individual fields in whatever order they want. Remember, we set up several individual fields that we made available to our Page Builder. To add content, use the Add dropdown, and when you click it, you'll see you can choose from the individual fields we set up to be accessible here. Here are some tips on using a Fluid Field:
- Note you can collapse each field using the blue carat icon to the left of the field name - this can be really helpful to see a condensed view of the overall page and also when re-ordering the fields
- You can re-order the individual fields inside the Fluid Field using by clicking & dragging the 'hamburger menu' icon
- You can delete any individual field with the red trash icon to the right
- You can add additional fields using the
Adddropdown at the very bottom of the Page Builder field - OR - at the right side of each field (next to the trash icon). If you use any of theseAdddropdowns, the new field you select will be added underneath the field that contained the dropdown you used
File Manager
You may have also noticed that wherever we have File or File Grid fields, you have access to the File Manager, which is where you upload images and documents, but it's worth noting a few things:
- In both cases, you can simply drag and drop files from your computer into the 'drop zone' to upload them. With a File Grid, you can drag and drop multiple files at the very bottom of the field.
- In our case, we've explicitly defined a single Upload Directory for each place an image is used, but this isn't strictly necessary. If a File or File Grid field is set to allow 'All' Upload Directories, the user will have to choose which directory to upload to. Personally, I like to force this as it helps with organization and usability.
- You don't have to upload a new image every time - you can re-use images already uploaded with the
Choose Existingbutton. When looking at existing files:- Note the directory is specified at the top-left - if the directory is not forced, you will see a dropdown where you can choose between the directories.
- Note the tools you can use to search and alter the display:
- Search the files list
- Toggle between list and thumbnail view with the
 and
and  buttons
buttons - Change the number of items shown with the
showdropdown - If there's a bunch of files, you'll get pagination here too by default
- You can also opt to
Upload New Fileat this point too
Conflicts When Uploading Files
If you ever try to upload a file (whether it be an image or document) to any directory where that exact filename already exists in that directory, you'll get a 'conflict,' and you'll have to resolve it using one of three options.

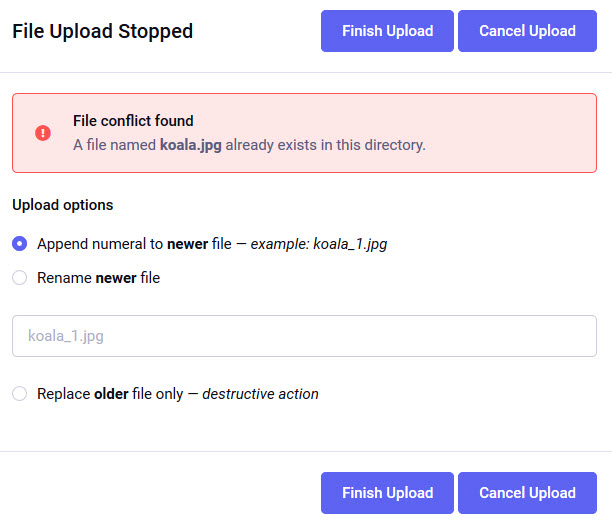
Let's say we were uploading the file koala.jpg, and it already exists in the directory we're trying to upload to. The options are:
- Appending a numeral to the newer file - the existing file won't be changed at all, so anywhere on the site that uses or links to the old file won't be affected, and the new file we're trying to upload gets added to the server named as
koala_1.jpg(orkoala_2.jpgif that already exists and so on) - Renaming the newer file - similar to above, except you can decide the new name yourself. To use this option, you have to add the new filename into the box below the option radio button
- Replace older file only - this is 'destructive', meaning the existing file will be replaced by the new one. This option is ideal for when you're literally wanting to replace a file that may already be used or linked to from elsewhere in the site, such as updating a
menu.pdfor replacingkoala.jpgto update it anywhere it's already being used. In these scenarios, we don't want to have to go back through the site to update all the links, so replacing the file is ideal.
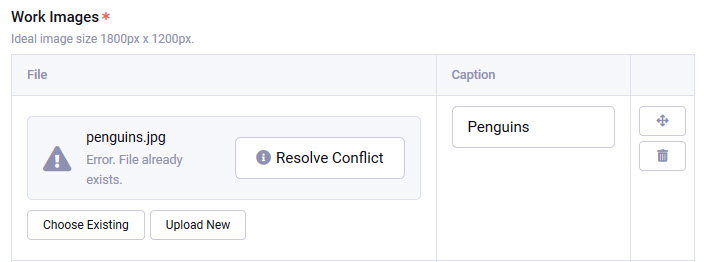
If there's a conflict when dragging & dropping files into the 'drop zone' of a File or File Grid Field, you'll have to click the Resolve Conflict button to launch the popup where you can decide how to resolve it:

NOTE: Following on from above, it's good to consider your file names before you upload them, particularly for files that might ever need to be updated. For example,
Menu-July-2020.pdfis a bad choice because as soon as you have to update the file, you'll also have to go back through the site, update all the links to it, and search engines that had indexed it will be linking to an old file. It also does not indicate where it's from or what kind of menu it is. Instead, consider something likeRestaraunt-Name-Current-Dinner-Menu.pdf, which you can just replace as necessary but without ever changing the public URL.
Step 3 - Publish Layouts
In previous steps, we've created Fields and Field Groups and then assigned those to individual Channels to establish what Fields are available when adding or editing Entries. However, depending on how and when you created and assigned various Fields, you may have noticed that the Fields might not be ordered in a logical way for your content editors. Additionally, you will undoubtedly add fields over time, and new Fields are just added at the bottom of the list, which may not be ideal. Generally speaking, it makes sense to order the fields in a Channel in the same order they're utilized in the output on the page.
Publish Layouts let us optimize the editing experience by reordering Fields available to each Channel and grouping fields into tabs. By default, EE Channels have 4 tabs we touched on in the last step:
- Publish
- Date
- Categories
- Options
However, these can easily be customized on a per-Channel basis. How you do it is up to you, but your goal should be to give the best editing experience to your content editors.
To create or edit Publish Layouts:
- Go to
Developer > Channelsin the main menu, then use the button towards the far-right of any Channel to view or edit the Publish Layouts for that Channel
button towards the far-right of any Channel to view or edit the Publish Layouts for that Channel - To start with, there won't be any Layouts, so click the blue
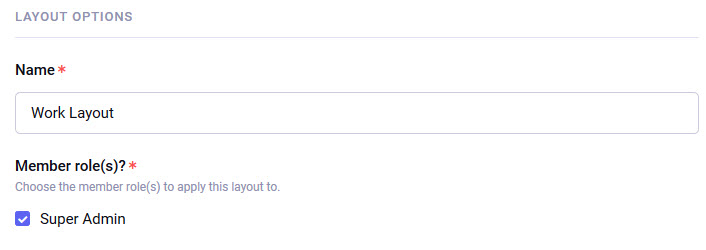
New Layoutbutton to create a new one, then name your Layout (which is for your reference only - editors don't see this) check theSuper Adminrole:
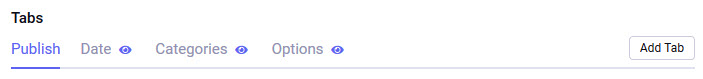
- Below that, you'll see the default Tabs at the top, and any Fields assigned to the Channel in the default 'Publish' tab

Make whatever changes you'd like, such as:
- Dragging and dropping fields up and down using the 'hamburger menu' icon:

- Dragging and dropping fields to a different tab - click and hold the 'hamburger menu' icon and hold over one of the other tabs… don't let go until you see the grey line under the Tab title turn blue
- Hide a field - this hides the field completely when editing but does not delete any data. Useful for hiding fields that aren't used or you don't want users to use (e.g., hiding the Expiration Date field on the Homepage)
NOTE: You can't hide Fields that are Required
- Collapse a field - start with the field collapsed in the Entry Edit screen (editors can collapse and expand fields that aren't hidden)
- Hide an entire Tab by clicking the eye icon, which turns changes to be crossed out when hidden (e.g., hide the Categories tab for Channels that don't use Categories)
- Create new Tabs using the
Add Tabbutton in the top-right - and delete Tabs you've added yourself with the trash can iconNOTE: You can't hide or delete Tabs that have Required fields in them
- Once you're done, save your Publish Layout with
Saveand repeat for each of your Channels
NOTE: You can also set up different Publish Layouts for different Member Roles if you have different types of CMS users. We aren't covering that in this tutorial, but it's worth being aware of.
What's Next?
At this point, we have our Content Model built out in ExpressionEngine and have created our Channels and Entries in those channels with actual content. The next step is to build out our Templates, which is how EE outputs the content to the browser when certain URLs are requested. Templating is where we actually start seeing things come together, so let's get started!