
Introduction to ExpressionEngine
- 1 - Introduction to ExpressionEngine
- 2 - How ExpressionEngine Thinks About Content
- 3 - Planning the Content Model
- 4 - Installation & Basic EE Setup
- 5 - Building Our Content Model - Directories, Categories & Fields
- 6 - Building Our Content Model - Channels, Adding Content & Publish Layouts
- 7 - Templating Intro - Templates, Template Groups & Staying DRY
- 8 - Templating - Single Entry Templates
- 9 - Templating - Multi-entry Templates
- 10 - Final Touches - Contact Form, SEO Metadata, Error Handling & Performance Optimization
This tutorial is intended to be an introduction to building in ExpressionEngine (or just "EE") for those new to the platform. We'll cover the basics as we build a simple Portfolio style website using different methods, fieldtypes, etc. There are many ways to build sites in ExpressionEngine and many add-ons to help with this. However, in this tutorial, I'll only be using native EE functionality. If you are ready to extend your ExpressionEngine build, then there is a vibrant community that offers add-ons to extend functionality far beyond what we're going to cover here.
In This Article
The Goals of This Course
- Teach the basics of building a site with ExpressionEngine
- Understand foundational concepts
- Be thorough and cover as much as possible - consider this a disclaimer! 😊
- Deliberately only use default EE behavior and tools
- Focus on outputting content, not design or styling
- Try my best not to reference things that could be quickly outdated
Assumptions Before You Begin
- You're already familiar with HTML & CSS
- You already understand basic web development concepts
- You already understand basic CMS concepts
- You can set up a hosting environment with PHP and MySQL or Percona for the database
- You're willing to read & follow existing articles/guides/documentation so I don't have to re-invent the wheel
- You're willing to look around for stuff - e.g., I might lead you to a page within the CMS for a setting, but I'm not going to explicitly say where exactly things are and what it looks like every time if it's obvious
The Target
What we'll be building in this tutorial is a basic Portfolio site with a sitemap structured like this:
- Home
- Services
- Graphic Design
- Web Development
- Digital Marketing
- Work (with multiple individual project subpages)
- About
- Contact
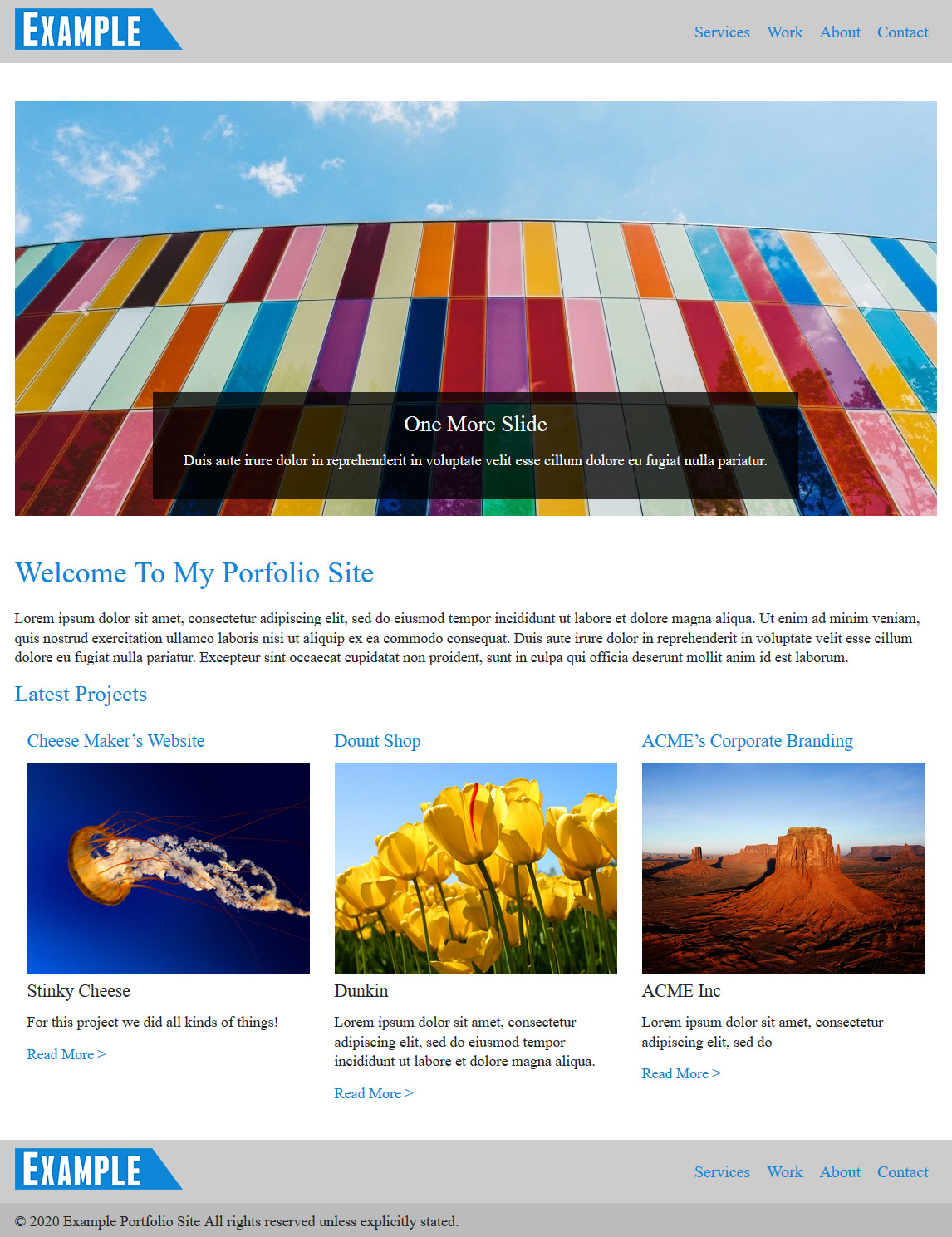
Where the Homepage looks like this:

Again, we're focusing on getting the content output - the rest of the frontend work is up to you.
We'll set this up in such a way where the content editor will be able to add additional Service pages and Work entries and, of course, edit the content on the other pages as well.
With that all in mind, let's get started!
What's Next?
Before we start building anything, we need to consider the site's content so we know how to build out the content structure. But even before we do that, we need at least a high-level understanding of how content is structured in ExpressionEngine to plan the content model for this site. In Part 2, I'll give an overview of how ExpressionEngine thinks about content, which will help us in the following chapter where we plan our content model.
